
1. InVision

InVision is a web-based prototyping tool that allows designers to create highly interactive mockups for web and mobile projects. While you can’t create designs directly within the InVision app, you can upload your static page designs into the tool and then add hotspots to transform them into fully interactive mockups. Additionally, InVision has the ability to sync with your Sketch or Photoshop documents, allowing you to update your prototype in real-time within your design suite program of choice.
In terms of features, InVision has a wide array of valuable tools to facilitate your workflow, including preview mode, build mode to create hotspots, inspect mode for handing off assets to team members, comments, version control, and file syncing. It also offers a variety of transition animations and mobile gestures (swiping, tapping, etc.) that can help bring your design to life. One of my favourite features in InVision is its ability to create hover states for any design element. This allows your prototype to be even more representative of the final product as you can add advanced interactivity such as drop-down menus and hover states for buttons.
InVision is dedicated to creating resources that offer their users enhanced functionality when tackling design projects. Most recently, InVision announced they acquired Wake, a design tool focused on supporting design visibility throughout a particular organization. InVision consistently updates and improves their product offering. Check out their website for the latest feature announcements.
InVision’s ability to facilitate collaboration is its greatest asset. Teammates, clients, or anyone shared on the mockup have the ability to leave location-specific comments and threads. This eliminates confusion created through back and forth email threads, and helps ensure that changes are implemented exactly where they need to be. Plus, with InVision’s Freehand tool , teams can co-draw to share sketches and rough ideas in real-time.
2. Framer

Framer is a screen design tool that runs on macOS, requires coding, and is best used when creating animated or interactive prototypes. Using Framer, you can design elaborate UX flows, insert shapes, add text, and reposition images. The tool has a wide range of capabilities ranging from design, collaboration, and prototyping, making it ideal for teams with varying skills and requirements.
Framer offers an all-in-one design workflow, with a design workspace equipped with a vector editing toolkit that allows for easy exports of each frame and shape as bitmaps or vectors. Framer also has a code workspace for adding animations, gestures, and components. You can export production-ready code by right-clicking to Copy CSS or Copy SVG.
While in the design workspace, your work can be made responsive so it’s possible to design for a variety of devices. When programming inside Framer, documentation is easily accessible inside the app. This includes code and building blocks for layers, animations, states, events, and more. Programming is done in the CoffeeScript language, a more accessible version of Javascript described by the creators as, “an attempt to expose the good parts of JavaScript in a simple way.”
When you’re ready to share your work with your team or stakeholders, you can copy and paste assets or export your entire canvas. Since it’s a browser-based tool, anything that’s designed is optimized for the web. For projects that require collaboration, this can be done by exchanging comments and uploading prototypes to Framer Cloud.
3. Marvel

Marvel is a great mobile and web-based prototyping tool that excels in its ability to simplify the prototyping process. As soon as you’ve signed up for your Marvel account, you’re immediately dropped into the interface and can begin creating your first prototype. From there, you can easily upload your image files into Marvel and start adding gestures and transitions. The platform supports direct uploading of certain image file types, including PSD, GIF, and JPG, as well as third party uploading via Google Drive, Sketch, or Dropbox.
While Marvel doesn’t offer the kind of complete image editing capabilities found in other software, it does have some basic functionality like background color changes and image resizing. You also have access to 8 different project frames when creating your prototypes. This allows you to rest assured that your mockups are fully optimized for the specific device you are designing for.
Marvel’s mobile companion app is probably the tool’s coolest feature. If you’re a designer who loves starting projects on paper, the app can turn your sketches into prototypes just by taking a photo. Your photos are automatically synced with your Marvel account, allowing you to quickly create mockups to experiment with before even designing a single layout in Photoshop or Sketch.
4. Origami Studio

Origami Studio is a Facebook-owned prototyping tool that has been used to create mockups for several apps including Instagram, Messenger, and Paper. Although Origami is reserved for Mac users only, it offers the ability to preview prototypes live both on Android and iOS devices. The tool also offers designers a suite of gestures and transition animations common to mobile UI patterns—many of which are available via downloadable sample files.
Origami offers a couple of useful features for interactive prototyping, including copying anything from Sketch and pasting it as a native layer, as well as an extensive documentation library complete with forums, video tutorials, and guides. Origami Studio is useful when showing many microinteractions, since they can be visualized in high detail to show exactly how something will work.
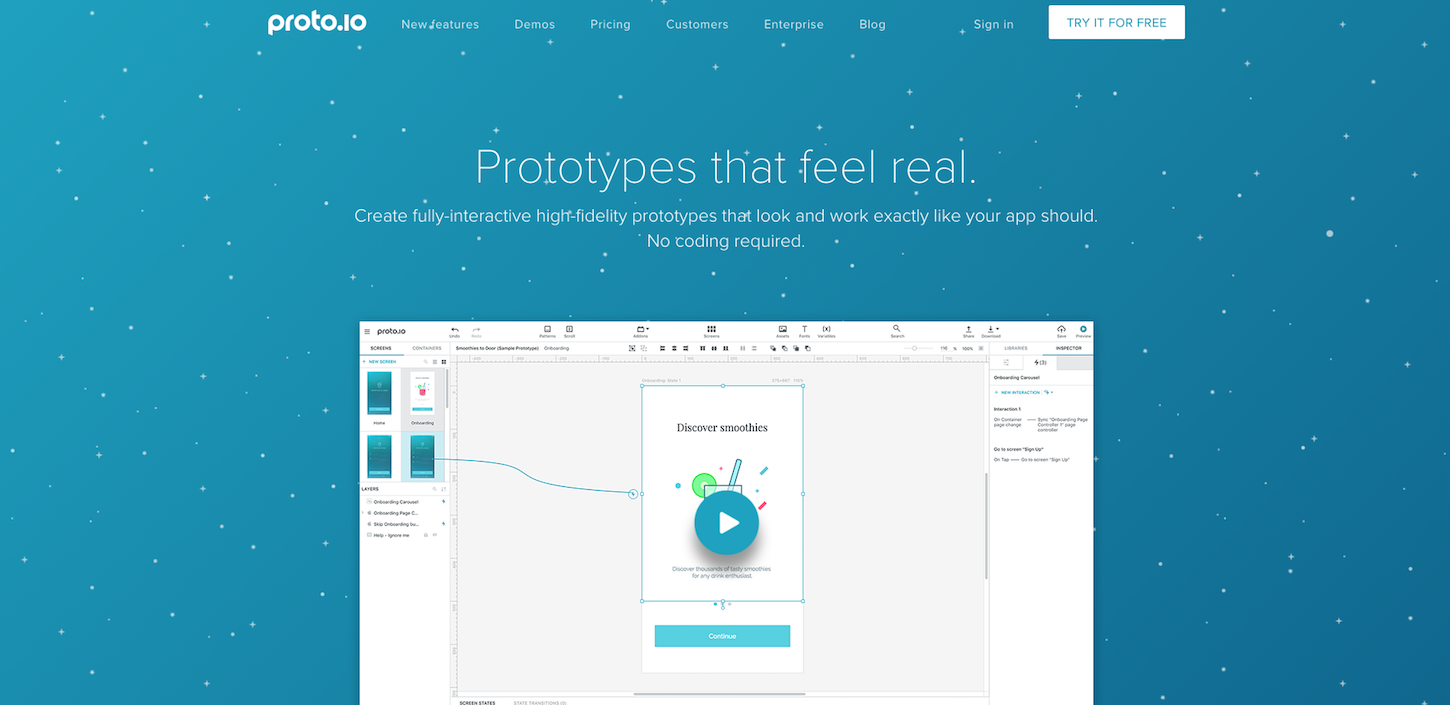
5. Proto.io

Proto.io is a web-based design tool that’s used to create fully interactive prototypes for many interfaces including mobile, web platforms, the Apple Watch, and games. It was developed by the Labs Division of SNQ Digital for user experience professionals, interaction designers, mobile designers, and app enthusiasts.
Proto.io offers a familiar and intuitive drag-and-drop UI with no coding required, making it accessible to anyone. It has the capability to create layers on different screens, making working on a prototype much easier. Designing in Proto.io can be done quickly, since the whole library of interactions is integrated and ready to be applied to any layer of the screen. The development team consistently introduces new features to the product. They most recently launched Overflow, a user flow diagramming tool for designers.
For more read Blogs: websenor.com/blog






