Since there are more than 500 million users at Facebook, that social network is the place to be meet most your friends. The last years the whole Internet is becoming more social and most new or existing services are providing social features which connect them to social sites like Facebook or Twitter. This article is about how-to use Facebook more efficient together with some other services. We don’t show how-to abuse Facebook. Instead of showing how-to get lots of traffic we are using some tools which let you create more interesting content for your Facebook friends.
Social features provided by Google
Right these days there is an active discussion on how the Facebook “Like” function is able to manipulate the social rankings in Google. We think social media and Google Search are both important. Sure there are good social media features provided by Google, but they are not widely used. In this article we will explain how Google Reader, Google Sidewiki and YouTube can be used together with Facebook.
Your (Facebook) friends
Social media is based on having friends, without friends it’s not possible to interact and without interaction there is no fun. If you don’t like this, social media is not for you!
While Facebook is a network for all your friends (you know), it should be the place where you meet people with similar interests. Invite people (you didn’t know in person) based on their interests. For example if most of your discussions on Facebook are about Internet marketing, invite people which are interested in similar subjects. Why? If you share marketing related stuff people which are not interested in, they getting bored and will discontinue your friendship. Most of us having friends on other networks as well and many of them should be your friend on Facebook as well. So if your friends are interested in your voice on Facebook, they might be interested what you’re saying on other networks as well (and visa verca).
Collect interesting content and share it to your friends
Collecting content for your Facebook profile is easy, you can share interesting blogs from RSS feeds, websites you have discovered and YouTube videos you like. You can share every link from your browser using the Facebook “Share” tool (you can install a bookmarklet on your browser’s toolbar), but even if you’re logged in on Facebook you need to pass a CAPTCHA verification before your comment is posted.
Share the best RSS feed items using the Google Reader
Google Reader is a great tool to manage all your RSS subscriptions and for reading your feeds anywhere. This Google service is widely used by bloggers and you can subscribe to any RSS feed or just follow other Google Reader users if you like what they share. The tool provides a simple share button which will add your shared items on your own RSS feed/list. In the web version it’s also a great idea to pass a comment by your shared items. The feature is available in the mobile version too, but there it’s a buggy function (at least on a windows mobile phone). There is a very good Facebook application called RSS Graffiti, using this application, you can publish your Shared Items on Facebook just by importing the XML atom feed from Google Reader. The application has a lot of options for the way how you import your feeds (frequency, delay, filter, format, etc.).

Share your comments on YouTube on Facebook
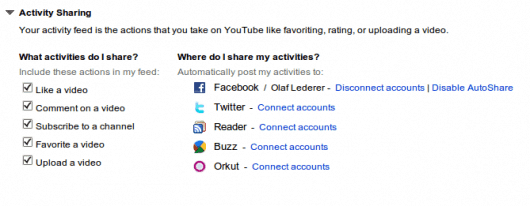
YouTube is the Video website on the net, Facebook can host videos too, but there is no search or discover functionality. Make sure you have a YouTube account and create also a YouTube channel where you met friends too. There is a great social feature available in Youtube that makes it possible to share all videos and comments on Facebook as well. Here are the settings (My Account -> Activity Sharing):

On this screen you can choose which (YouTube) activities you like to share with your friends.
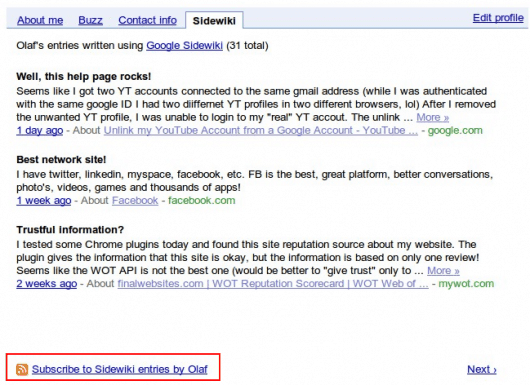
Comment and share websites using Google Sidewiki
Well the Google Sidewiki is not one of the famous service provided by Google, but there are some good points. All Google Sidewiki comments are published to your Google profile and this page has also an RSS feed. You can use the RSS feed together with the RSS Graffiti application to share your website comments with your friends.

While using these Google services you’re able to share links, comments and videos with both friend groups and you will save time as well. I read the most of my RSS feeds on my mobile phone and using Google Reader I’m able to “post” items to my Facebook profile. If needed I can read those article next I’m behind my notebook and my friends on Facebook can read them too.
Facebook for your blog or website
Adding the Facebook “Share” button to your website is very easy, but people need to identity first (to block SPAM). With all the discussions about the Facebook “Like” function these days, it seems like that Facebook doesn’t “like” the share tool very much. Using the ”Like” button, a Facebook user is able to share the link and is able to post a comment without leaving the page (check the “Like” feature on this page). To get this for 100% working you need to use XFBML version of this feature. We used the following instructions to get it working:
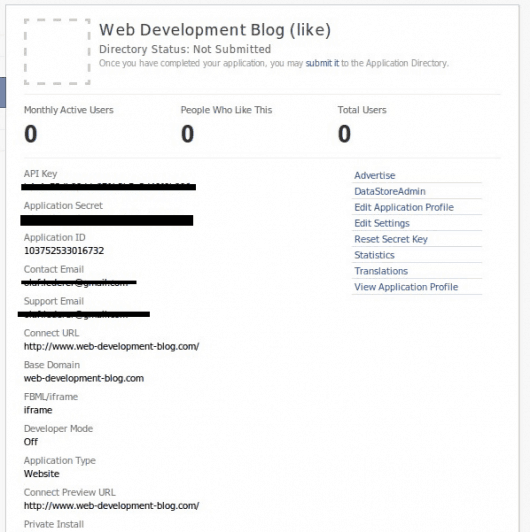
First create a new application on Facebook, access this page and enter the site name and URL. After this step is finished you should get a screen like this one:

Integrate the Like-Gadget in your WordPress theme
With the following information you’re able to prepare your website, we’re using WordPress for our example. Open your header.php template and replace your HTML opening tag with:
|
1
|
<html xmlns:fb=“http://ogp.me/ns/fb#”>
|
Now we need to add some meta information; The Facebook user ID is from your Facebook account. You can find that ID if you click your picture on your Facebook profile page. Copy/paste the application ID from the page where you created the application before. The image URL; You can use one standard image (logo) for all posts or use the thumbnails you’ve created for your blog posts (if you have done this). This is is how the image value should work, at the moment that this article is written it works random (Facebook is choosing an image from the page).
The snippet above prepares the template to use a “Like” button on single post page. Now we need to open the footer.php template file and next add the code before the BODY closing tag:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script>
window.fbAsyncInit = function() {
FB.init({
appId: “YOUAPPLICATIONID”, status: true, cookie: true,
xfbml: true
});
};
(function() {
var e = document.createElement(‘script’); e.async = true;
e.src = document.location.protocol + ‘//connect.facebook.net/en_US/all.js’;
document.getElementById(‘fb-root’).appendChild(e);
}());
</script>
|
Don’t forget to add your application ID here as well. Now we are ready to add the “Like” button to your single.php template file.
I placed that code above the part where the WordPress function the_content() is used.
|
1
2
3
|
<?php if (is_single()) { ?>
<div id=“fb-root”></div>
<?php } ?>
|






