We had our goals, but achieving them was another challenge. Here are three things we learned about creating a scalable design process: ( Best Webseite Design Company in Udaipur)
1. Know your brand
The first step to building consistent design is knowing who you are as a brand and how you want to visually represent yourself. This isn’t something that can be decided by a few people in isolation. Get representatives from each department together and define your brand through some simple exercises. You need to know:
- What your company values
- How to present these values
- The tone in which to communicate your values
- Your brand’s personality
Your next step will be translating this to design. Take a critical look at your product interfaces. When you do this, you might find that there are differences in colors, button styles, border radiuses, shadows, and more. These inconsistencies harm your brand recognition and your user experience. ( Best Web Design Company in Udaipur)
2. Identify where you can streamline
This part can be time consuming, but you’ll reap the rewards down the line. For this step, it’s important to talk to your engineers and developers. Your goal is to identify the components that are essential in your product design and user experience, and what you’re reusing or rebuilding most often.
Once you’ve found these elements, you’ll want to make them as independent as possible. This means that they can be placed anywhere, in any situation, and behave as expected. If you’re reusing the same components, this will also reduce the time you spend QA testing.
If you’re using a CSS preprocessor like SASS or LESS, make properties like colors, border-radiuses, and typography, into variables or mixins. This will make your codebase more maintainable, as these variables can be reused. If any changes or updates need to happen, such as a color change, you only need to update that one variable, instead of updating the hex code everywhere that it’s applied. This means writing less code by using styles and components that are already designed and spending less time on front end code.
Taking these steps will make your team much more productive, and cut out many tedious tasks and repetition. You’ll see better consistency in all the engineering team’s output. ( Best Web Design Company in Udaipur)
3. Write your source of truth
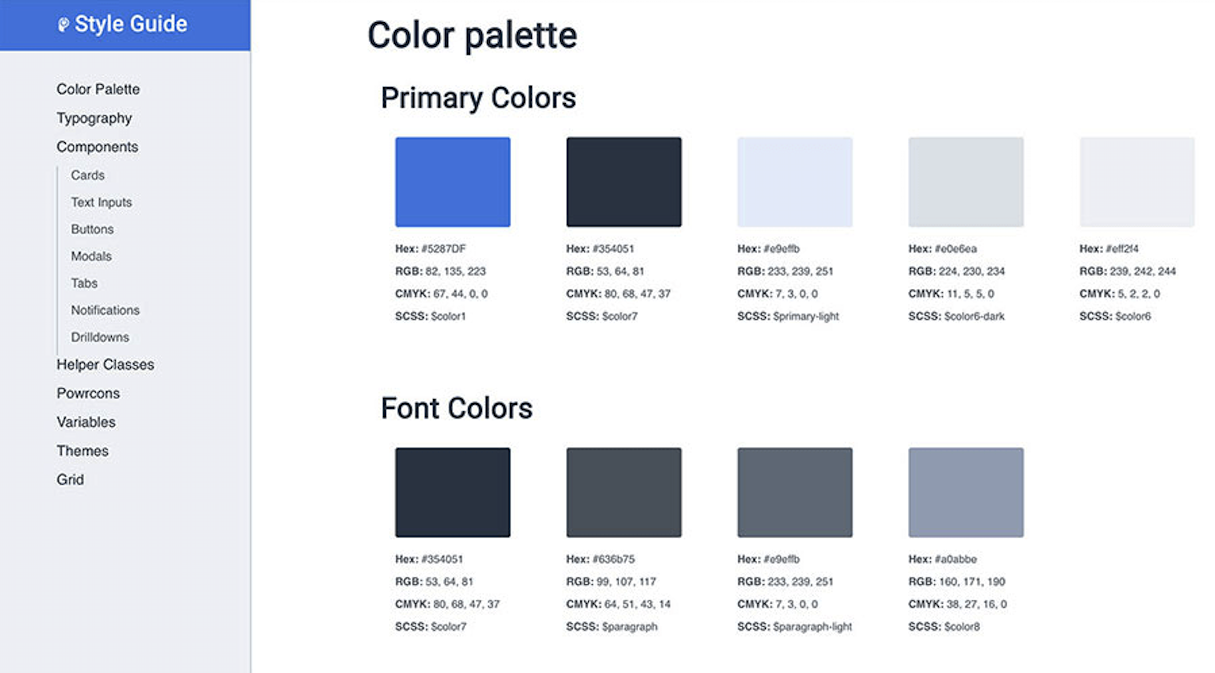
We’ve touched on keeping the codebase more maintainable, but in order to ensure this sticks, you’ll need to write rules on usage. If you don’t, you’ll find that not everybody complies with the rules. It will affect your code, product, brand recognition, and user experience. To solve this, you can create a source of truth—one document that contains all the rules to keep your designs consistent.
Step one to creating this document is to standardize naming conventions for elements and components. Choose a naming methodology, such as BEM, SMACSS, or OOCSS. You could even use a combination of all of them depending on what works best for your business. Whatever you decide, be sure to stick to it.
Second, define guidelines for how components are to be used. Do you know whether you prefer a dropdown or a radio button, when to use modals, where to put a notification, or when to use a toggle? This will remove ambiguity and allow for the design to be looked at objectively.
Third, keep these components modular. At our organization, we ran into conflicting CSS time and time again. Keeping our components modular helped keep our CSS clean and organized. ( Best Web Design Company In Udaipur)